上一篇介紹 interact 基本的用法,可以設計使用者介面(UI),但無法取得輸入值,本篇介紹使用另一函數 interactive,可克服此一問題。
廢話不多說,直接以程式說明。
from ipywidgets import interactive
from IPython.display import display
def f(a, b):
display(a + b)
return a+b
# interactive 預設不會顯示 UI
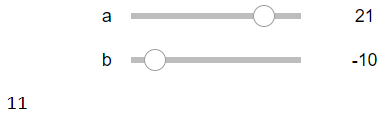
w = interactive(f, a=10, b=20)
# 顯示 UI
display(w)
乍看之下,有點難懂,interactive 設定UI,display 顯示UI,並顯示計算結果。
以下程式碼可取得輸入值。
w.kwargs
執行結果:{'a': 21, 'b': -10}
以下程式碼可取得函數傳回值。
w.result
執行結果:11
還有一個好處,display(w) 可重複呼叫,顯示 UI。
使用拉桿調整輸入值時,interact、interactive 都會即時更新計算結果,但有的函數計算很複雜或須查詢資料庫,很費時,就會希望輸入值確定後,才計算結果,這時可以使用下列三種方法。
# 計算很複雜的函數
def slow_function(i):
print(int(i),list(x for x in range(int(i)) if
str(x)==str(x)[::-1] and
str(x**2)==str(x**2)[::-1]))
return
# 手動更新
from ipywidgets import interact_manual, FloatSlider
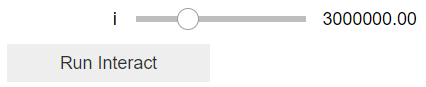
interact_manual(slow_function,i=FloatSlider(min=1e5, max=1e7, step=1e5));
執行結果:會出現一個『Run Interact』按鈕,按下後才會執行函數。
interact(slow_function,i=FloatSlider(min=1e5, max=1e7, step=1e5, continuous_update=False));
slow = interactive(slow_function, {'manual': True}, i=widgets.FloatSlider(min=1e4, max=1e6, step=1e4))
slow
多個輸入可以安排擺放位置。以下三個輸入水平排列。
import ipywidgets as widgets
# 使用 Slider
a = widgets.IntSlider()
b = widgets.Text()
c = widgets.IntSlider()
# HBox:水平排列
ui = widgets.HBox([a, b, c])
def f(ID, Name, Age):
print((ID, Name, Age))
out = widgets.interactive_output(f, {'ID': a, 'Name': b, 'Age': c})
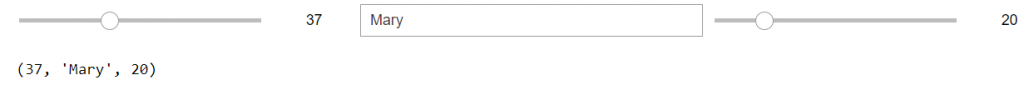
display(ui, out)
執行結果:
out 可以取得執行結果 (37, 'Mary', 20)。
一個輸入欄位可能會因另一輸入欄位有所變化,例如聯誼男性限40歲、女性限30歲,類似情況程式碼如下。
x_widget = FloatSlider(min=0.0, max=10.0, step=0.05)
y_widget = FloatSlider(min=0.5, max=10.0, step=0.05, value=5.0)
def update_x_range(*args):
# x 輸入欄最大值隨 y_widget 而變化
x_widget.max = 2.0 * y_widget.value
# x_widget 隨 y_widget 而變化
y_widget.observe(update_x_range, 'value')
def printer(x, y):
print(x, y)
interact(printer,x=x_widget, y=y_widget);
執行結果:先將x設為最大值,再移動y,會發現 x 隨 y 變化。
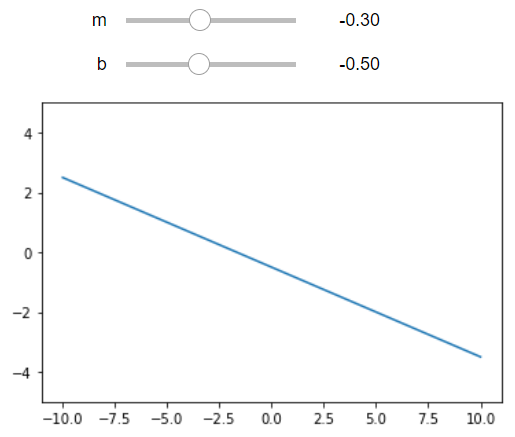
以下以簡單線性迴歸繪圖為例,設定斜率(m)及截距(b),畫出迴歸線。
from ipywidgets import interactive
import matplotlib.pyplot as plt
import numpy as np
def f(m, b):
plt.figure(2)
x = np.linspace(-10, 10, num=1000)
plt.plot(x, m * x + b)
plt.ylim(-5, 5)
plt.show()
interactive_plot = interactive(f, m=(-2.0, 2.0), b=(-3, 3, 0.5))
output = interactive_plot.children[-1]
output.layout.height = '350px'
interactive_plot
執行結果:
設計 Notebook 時,只要加一點簡單的UI,使用者的爽度就會加倍,對於程式的理解與測試也更加容易,因此,多花點時間撰寫也值得了。
